-
Codage
Article rédigé par Joshua.
Comme je m'intéresse à l'informatique, Maman m’a inscrit il y a quelques mois à un cours en ligne de codage de page web. On a fait ce cours sur un logiciel gratuit nommé Atom.
J'ai appris qu'il existe plusieurs types de codes : HTML (les os de la page), CSS (la peau de la page), Javascript (les muscles de la page). J'en ai découvert deux :
Pour coder, il y a plusieurs types de balises : les balises encadrantes (ouvrantes et fermantes) et les balises orphelines.
Le CSS s'applique principalement à la mise en forme du site web : police, changement de couleurs, centrage de page, tableau etc. et le HTML au contenu.
Le CSS et l’HTML sont codés dans différentes pages. Pour les relier, il faut donner à chaque balise un ID ou une class.
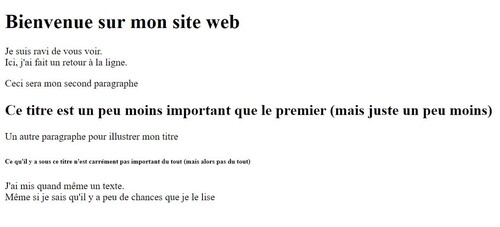
J'ai commencé par les bases du HTLM. Un paragraphe se code : <p> texte </p>. Petit exercice pour coder des titres et des paragraphes et son résultat :
Il est possible d'intégrer des images sur une page de deux façons : soit en en choisissant une dans les fichiers de l’ordinateur ou bien en prenant un lien d’image sur le web (avec la deuxième option, l’image peut cependant changer voire être supprimée). On utilise la balise orpheline <img/>. Il est aussi possible d'intégrer à sa page des vidéos choisies sur l'ordinateur avec la balise <video> </video> et aussi d'intégrer des vidéos YT ou des points Maps grâce à la balise </iframe>.
J'ai fait des tests avec tout ça sur ma page et j'ai aussi mis un lien de retour en haut de la page.
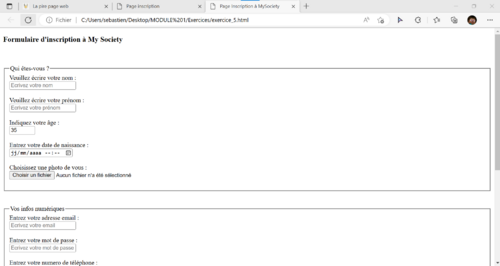
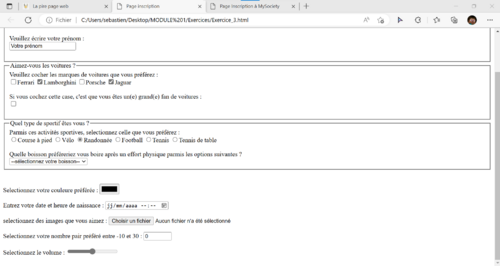
J'ai également appris à créer un formulaire avec différentes possibilités : rendre une case obligatoire à cocher pour continuer, avoir des choix déroulants, ne pouvoir cocher qu'une seule case parmi les choix (on appelle ça radio bouton). Pour créer des cases, on utilise la balise "input". J'ai créé un formulaire d'enregistrement d'entreprise et un questionnaire sur les goûts des personnes.
J'ai trouvé ce module assez intéressant mais un peu compliqué à partir du CSS.
 Tags : IEF, homeschooling, unschooling, informatique, cours, codage
Tags : IEF, homeschooling, unschooling, informatique, cours, codage